歯医者に通うようになった
歯医者に通うようになって変えたこと色々
きっかけ
一部のポッドキャストやネットの情報でアメリカ在住者が日本人の歯の意識が低いことを苦言しているのに影響を受けた。
そんな中、15年ほど歯医者に行ってなかったが現職への転職前の無職期間に時間があるうちに正常な状態直そうと思って近所の歯医者さんに通うことにした
予習
本を何冊か読んでどんな歯医者に行くべきかを軽く勉強した。結論としては虫歯治療だけではなく予防歯科に力を入れて虫歯を作らないようにしている場所に行くべきとなった。ネットの口コミなどで近所で1番予防歯科に力を入れてそうな場所を選んだ。(ちなみに評価はほとんど参考にしていない。)
最初の治療
まず簡単な検診と歯全体のレントゲンで虫歯の確認、唾液の検査で歯周病の確認と唾液量の確認
分泌される唾液の量が少ないと虫歯になりやすい。僕は年齢の割に少ないそうだ。ちなみにコーヒーをよく飲む人は唾液が少ない傾向にあるらしい。
結果としては親知らずが3本あり全て治療が必要な虫歯だったので削って詰め物入れた。すべて奥歯なのでかなりきつかった。また全体的に歯石がたまっていて3回ほど通って全て除去した。歯周病菌はなかったが、免疫が落ちてる時に歯周病キャリアの唾液を口に入れたりすると歯周病になる可能性があるらしい。
医者からの評価は口の中はかなり汚いが10年以上歯医者に通ってないにしては抜歯なしで永久歯が残ってるのは奇跡的にすごいとのこと。
道具
歯磨きに使う道具に関してレクチャーを受けた。歯ブラシはパナソニックのドルツかフィリップス の電動歯ブラシの上位機種、歯磨き粉はフッ素の含有量がなるべく高いもの、使っていなかったがフロスを使うように指導受けた。
フロスは糸ようじではなく完全に糸状態ものを使うと良いらしい。
歯磨き粉に関しては研磨剤(知覚過敏の原因説がある)が入っていないジェルタイプのものでフッ素の含有量がなるべく高いものを選ぶと良いらしい。フッ素は薬事法の改定とかで最近1000ppm→1500ppmに上限が上がったらしく、1部の歯磨きオタクアイテムはこの条件変更についていってないものもあるので注意。(ジェルコートの950ppmなど)

ライオン チェックアップ ジェル ミント 1450F 75g
- メディア: ヘルスケア&ケア用品
現時点でフッ素最強はライオンのチェックアップや花王のクリアクリーンの一部のラインナップの1450ppmのものが流通している。ただし、フッ素の含有量が高い歯磨き粉はあまりスーパーやドラッグストアで売っておらず歯医者さんやネットで買うことになる。
歯ブラシに関してはドルツの最上位機種を使っている初めて使った時口の中が血だらけになったが最近は慣れているので問題ない。予算思い切ってドルツを買ったが、お金が使いたくない場合でもなるべく電動のものがいいらしい。

パナソニック 電動歯ブラシ ドルツ シルバー EW-DP53-S
- 発売日: 2019/09/01
- メディア: ホーム&キッチン

フィリップス 電動歯ブラシ ソニッケアー ダイヤモンドクリーン ディープクリーンエディション ホワイト HX9337/45
- 発売日: 2018/07/02
- メディア: ホーム&キッチン
生活指導など
食事回数を減らすように言われた。なるべく3回にとどめること。
カウントとしてはカロリーがあるものをを食べたときに1階とするらしい。ブラックコーヒーはカウントされないがカフェオレにすると1回分の食事と言う扱い。なるべく水分はお茶か水かブラックコーヒーで取り、カフェラテなどが飲みたくなったら食後などに手早く済ませると食事回数をマージして少なくできる。
飴とグミは絶対に食べるな。
- 人間の食べ物ではないみたいな勢いで禁止された。
- 過去にアメリカで子供で調べた研究があるらしい。飴とグミは虫歯にかなり優位に関係があるらしい。(この研究は見つけられなかった何か知ってる人いたら教えてください。ていうか今度歯医者行ったとき聞けばいいのか。)
ちなみにこの研究はかなり倫理的に問題があったらしく現在ではできないような内容の研究らしい。
※キシリトールガムなどは除く。
要は口の中での滞在時間が長い食べ物がやばいみたいだ。
歯医者通い
現在、治療が即必要な歯はないが、3ヶ月に一回クリーニングで歯医者に通ってる。冒頭で紹介した本もあるが、そもそも歯ブラシを使った歯磨きでは落とせる汚れに限界があり、少しずつ溜まっていくので定期的に洗浄してもらう必要があるとのこと。
4Kディスプレイ(U2720QM)買った。USB type-cで接続・給電できていい感じ
コロナ渦でAmazonからdisplayの在庫が消えていたと思いますが、一昨日確認したら在庫があったので買ってみました。総評としてはかなりいい感じです。もっと早く買うべきだったと思ってます。
私がこだわった条件は
- USB type-cで接続できること
- ディスプレイからの給電が65W以上可能であること
- ディスプレイにある程度usb端子などがあり、usb dockの代わりとしても使えること
この三点です。
4k display, type-cに90w給電と画面出力同時にできるのでmacに刺さるケーブルはこれ一本になった。本当に机周りスッキリする pic.twitter.com/bcVTdQu8cA
— yuyabu (@yuyabu2) 2020年7月28日
以前は上記スペックだと十万を超えるような価格帯のものしかなかったように記憶していますが、今回調べたところ6万円で手が届くものがあったので思い切って買ってみました。以下感想。
いいところ
悪いところ・気になるところ
買った4k display(U2720QM),スピーカーがないのでクラムシェルで使うと閉じたMacのスピーカーからしか音が出ない(もちろんmacを閉じてるのでこもった音になる) pic.twitter.com/9BUzyDWiek
— yuyabu (@yuyabu2) 2020年7月28日

Dell 4Kモニター 27インチ U2720QM(3年間無輝点交換保証付/広視野角/HDR/IPS非光沢/フリッカーフリー/USB Type-C,DP,HDMI/高さ調整/回転)
- 発売日: 2020/04/04
- メディア: Personal Computers
「そのオリーブオイルは偽物です」を読んだ
オリーブオイル産業の実態、というような感じでなかなか面白かったです。
3行で要約
- ちゃんとしたオリーブオイルは美味しい
- 日本に出回ってる(エキストラバージン)オリーブオイルは偽物が多い
- あまりケチらず1L3000円くらいは出して書いましょう
本書の要点としては
- なぜ品質の悪いオイルが流通するか
- 偽装されないためにどうするべきか
- 品質検査に人間の官能検査を入れる
- 別の機関やコンテストなどのIOC以外の評価基準で担保されたオリーブオイルを買う
というところです。

そのオリーブオイルは偽物です: 値段が高くても本物はごくわずか (実用単行本)
- 作者:俊哉, 多田
- 発売日: 2016/05/27
- メディア: 単行本
オリーブオイルの等級
この本を読むまでオリーブオイルの規格を知らず、 エキストラバージン:生食用 バージン:加熱用 みたいな雑な理解をしていたので本書中の記述をまとめました。 下に行くほど品質の低いオイルになります。
- オリーブオイル
- エキストラバージン
- バージン
- オーディナリーバージン
- ランパーチバージン
- オリーブオイルと称することができない
- ポマースオイル
オリーブオイルはオリーブ果実から物理的に粉砕・圧搾・遠心分離のみで取り出すオイルバージンオイル(一番搾り)のこと。バージンオイルの絞りかすをさらに遠心分離器にかけたり、化学溶剤で抽出するオイルをポーマスオイルとして呼び分ける。
オリーブオイルは一番良いものからエキストラバージン、バージン、ランパーチバージンと続く。
エキストラバージン
バージンオイルの中でももっともグレードが高いものはエキストラバージン。原料の鮮度(化学検査)、風味(人的検査)で分けられている
エキストラバージンとバージンの違いは、原料である生のオリーブ果実がどの程度新鮮か、あるいは新鮮ではなく発行してしまっていたか(これを測る化学指標は「酸度」または「酸化」と呼ばれます)、オリーブオイルとなってからどの程度参加されやすくなっているか(これを測る化学的指標は「過酸化物価」と呼ばれます)など、いくつもの理化学的分析と、人が実際にそのオイルを食して風味を鑑定する「官能検査(味覚試験) 」によって決まります。エキストラバージンと名乗れるのは、全ての風味官能検査で味や香りに欠点が一つもないことが条件であり、大変貴重なオイルです。
この基準は国際オリーブ理事会IOC(International Olive Council = 略称IOC)の定めている規格であり、IOCに加入していない日本では「エキストラバージンオイル」呼称を制限する法律はない。3
https://japan-olive.or.jp/world_standard.html
農業マフィア
EUの全身であるEECから莫大な補助金がオリーブ業界にばらまかれたのです。補助金が出れば、それに群がる輩が出てくるのは世の常。莫大な補助金を狙って、反社会的な勢力とそれに連なる邪悪な政治家たちがオリーブとオリーブオイルを食い物にしてしまいました。
- 本書は社会悪を暴く本ではないので具体的にマフィア側への取材や言及は少なかった
- どれくらいの規模感
- どれくらいの金が動いているのか
- IOCの人選やオリーブオイル品質偽装にマフィアが一枚噛んでいるとのこと
この話題に関しては本中での記述が少ないので第一次産業とヤクザがどのように関係しているのか興味があるので適当に類書で読んでみる

- 作者:智彦, 鈴木
- 発売日: 2018/10/11
- メディア: 単行本
IOCの検査が加盟国で正しく運用されていない
オリーブオイルの品質を検査する方法としては
- 化学分析検査
- 専門家による風味官能検査
の2種がある。そしてIOCの加盟国の検査としては前者が中途半端な基準で運用されているだけ。
IOCが定めた化学分析検査は設定基準がかなり緩く、品質が悪くても合格してしまう程度の基準です(by偽装の黒幕はだれだ!)
- 風味官能検査が運用されない理由は
- 品質の偽装が難しい
- 加盟国の官僚に対する闇の勢力の影響が強い
どんなにIOCが業界の健全化や透明化に取り組むための品質規格を制定しても、それを施行し運用する側である加盟各国の政府や官僚たちが闇の勢力に取り込まれ、規格基準を運用するための制度整備が叶わなくなってしまったのです。
偽装
- 偽装は大きく2つに分けられる
- グレードの偽装
- 他の油の混入
- 偽装される際はポマースがバージンを名乗るどころか、他の植物性油脂を混ぜたりすることもある。
最も一般的な偽装は、オリーブオイルにほかの安い油を混ぜてエキストラバージンとして流通させる手法で、混ぜものとして使われるのは、大量生産されているひまわり油、ピーナッツオイル、大豆油などの安価な油です。
1981年にはスペインで、菜種油にプラスチック製造に使われる毒性の強いアニリンを混ぜた物が「オリーブオイル」として販売され、それを食べた800名が死亡、2万人以上に何らかの健康被害が起こるといった中毒事件も起きています。
まるでアニリンを含む安い油を混ぜて売って、アニリンが原因で死亡事故が起こったかのような記述だが、wikipediaとの記述と少し内容が違っている
- アニリンは偽装のためではなく、食用でない菜種油を間違って食べられないように異臭がするように混ぜたもの
To discourage human consumption, the oil was denatured by the addition of aniline to make it smell and taste bad.
- 偽装した業者(ITH)がアニリンを取り除いた
It was then imported as cheap industrial oil by the company RAPSA at San Sebastián, handled by RAELCA, and illegally refined by ITH in Seville to remove the aniline, resulting in a palatable product that could then be illegally sold. It was sold as "olive oil" by street vendors at weekly street markets, and was used on salads and for cooking.
The commonly accepted hypothesis states that toxic compounds derived during the refinement process were responsible.
この事件カネミ油症並み、いやそれ以上にやばくないか。。。
貿易の現状
- そもそもイタリアではエキストラバージンは国内でほとんど消費されており、輸出に回っていない
「オリーブオイル大生産国の一つであるイタリアでは、本物のエキストラバージンはほとんどが国内で消費され、輸出に回っていない。その一方で、大量に輸入される精製オイルは、国内で消費されずその多くが輸出に回されている」by劣悪オイルはこうして「エキストラバージン」に化ける
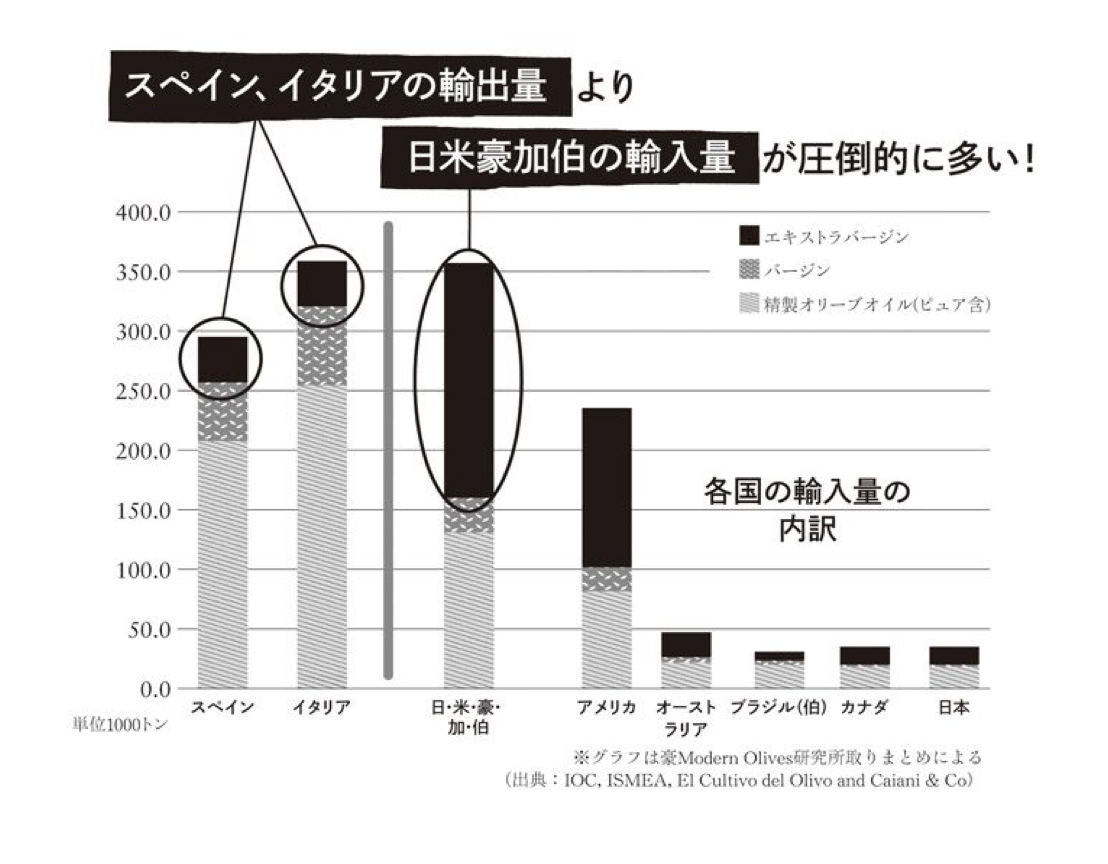
-「生産国から輸出されたEVO」より「消費国が輸入しているEVO」の方が圧倒的に多い5

コスト感
3000円/1Lはするとのこと。
1リットルのオリーブオイルを作るには原料果実代だ明けで450円以上。これに搾油コストや瓶詰め資材費、輸送費などを載せれば、仮に生産者や販売者の利益がゼロだったとしても、どんなオリーブオイルも1リットル1000円以下では売れないはずです。(通常の利益を載せれば、最低でもその3倍の3000円くらいにはなるでしょう。)
どうやってオリーブオイルを選ぶか
- オリーブオイルソムリエが経営するお店でアドバイスをもらって買う
- 透明のボトルに入っているものは光による劣化の恐れがあるので買わない
- OLIVE JAPANなどのコンテストで入賞したオイルを選ぶ
ちなみに私は家の近所のオリーブオイル専門店で3000円/500mlのものを買ってます6
賞味期限
- 2年が限度とのこと。
オリーブオイルには美味しく品質を楽しめる「寿命」があります。未開封で冷暗所保管であれば、作られてから2年間程度は品質を保持すると言われますが、条件が悪ければそれより早く劣化してしまいます。これは油の「自動酸化」という現象で、避けることができません。
脚注
-
“日本の法律では、「ボトル詰めされた場所が属する国が原産国」ということになっています。つまりボトル詰めがイタリアでされていれば、中身がイタリア以外のどこかで作られたものでも、そのオリーブオイルは「イタリア原産」という表記をして良いことになります”(こうして消費者はだまされる)↩
-
“オリーブに向けられた農業補助金が多くの闇の勢力により私物化され、どんなにIOC業界の健全化や透明化に取り組むための品質企画を制定しても、それを施行し運用する側である加盟国の政府や完了体が闇の勢力に取り込まれ、規格基準を運用するための制度整備が叶わなくなってしまったのです。”(国際オリーブ理事会(IOC)の光と影)↩
-
調べたところ、オリーブオイル系の規定はJASの「オリーブオイル」、「精製オリーブオイル」のみであり、エキストラバージンオイル呼称を制限するものは確かにありませんでした。参考:http://www.galleria-nuovo.com/%E3%82%AE%E3%83%AA%E3%82%B7%E3%83%A3%E7%94%A3%E3%82%AA%E3%83%AA%E3%83%BC%E3%83%96%E3%82%AA%E3%82%A4%E3%83%AB%F0%9F%87%AC%F0%9F%87%B7/olive-oil-ioc-jas/↩
-
“EUの庇護のもとに育ったIOCですが、皮肉なことにEU各国にとってIOCは完全な「邪魔者」となり、冤罪ともいえるような「不正」をでっち上げては理事たちを次々に訴追・追放、ついにはIOC自体が不正の温床だとして、EUは2003年にその予算を大幅に削減しました。これによりIOCは業界やEUなどの加盟各国をリードして品質規格制度を運用する実効的な機能を果たすことができなくなり、EUの言いなりの国際機関になり下がってしまったのです。”(国際オリーブ理事会(IOC)の光と影)↩
-
出展:IOC,ISMEA,EL Cultivo del Olivo and Caianni & COと書いてるが、どの記事、論文、レポートからの出展なのかわからないので原典が見つからなかったのんで本中の図をそのまま引用した↩
-
一銘柄のみであまり安くないが美味しいのでずっとリピートしてる↩
2ヶ月くらいApple Watch 5使った感想
- Suica
- 音楽
- 電話
- バッテリー
- 俺の使い方だと12時間で50%くらい
- 充電は風呂入ってる時にやる
- 睡眠分析機能はないが、寝るときもつけてる。心拍数を計りたいので。
- シアターモード(手首起こしで画面起動OFF)にすると朝起きてもバッテリー3~7%しか減らない。
生活の変化とか
- ランニングするときや近所散歩するときはスマホを持たなくなった。
- Watchのみ
- 音楽聴けるし、いざとなったらコンビニで水とか買えるし十分。
- カメラがないので、面白い光景を見たときシャッターチャンスを逃すのはありそう
- Run keeperからプリインのActivityアプリに乗り換えた
- RunkeeprのWatch版がフリーズしてワークアウト一回の記録が取れなかった
- プリインのは心拍数、走った経路、ペース、消費カロリー等。記録できる情報が十分
- タイマーをホームに置いてて、ワンタップで呼びだ得るのが便利。
- ポモドーロタイマー用に買ったバイブレーションで通知するタイマーは使わなくなった。
次期watchに期待すること
他
Scheduleをpolygraphに変換してVSR validationを行う方法
多分Polygraphについて書かれた2番目の日本語のエントリー。*1
日本初のエントリー↓
内容としては先行している記事が複数の文献を参照していますが、このエントリはTheory of Database Concurrency Control p35~37の要約になっています。
polygraphとは
- VSRのvalidationを行う特殊なグラフ
- 定義:Polygraph P=(V,A,C)
- V:vertex 頂点の集合
- A:arc (
V * V) - C:choice (
V * V * V)

compatible
- P=(V,A,C)と次の関係がある有向グラフD(V,B)をPとcompatibleという
- A ⊂ B
- 全てのchoice (u,v,w )⊂C ,(u,v)∈B または (v,w)∈B
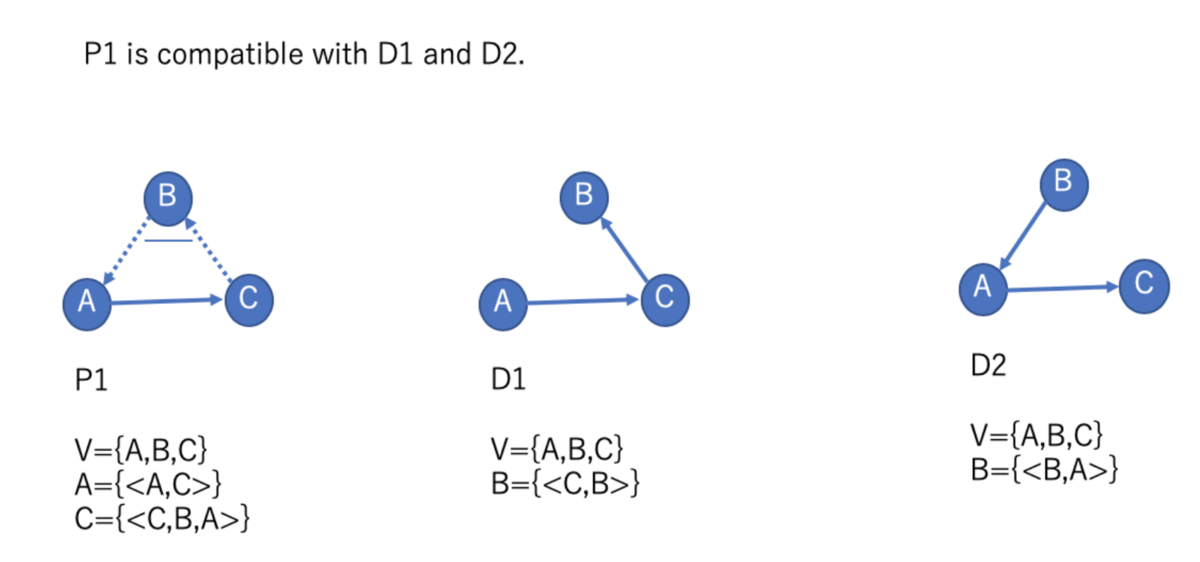
- 具体例次のPolygraph P1はD1,D2とcompatible

- もう少し複雑な例

acyclic Pollygraph
次の性質を持つPolygraphをacyclicであるという
- Polygraph PにcompatibleなDAGが存在する
Plygraphとcompatibleなグラフの中でacyclicなものが存在すれば、polygraphはacyclicであるという
スケジュールをPolygraphに変換する方法
複数のトランザクションの集合をscheduleとする
- schedule sの全てのトランザクションの先頭に
と末尾に
を含めた
をVertices Vとする
Arcの作成:
に存在する全てのトランザクションA中のRに対して以下の操作を行う
∈
の以前に存在している直近のWrite
∈
からArc(
,
)を作成しPolygraph PのArc Aに追加する
- 備考:通常、s中の全てのentity xに対してW(x)が
に存在しているため、
にはWriteに後続しないReadは存在しない=arcはs中のRの数存在している
- 備考:通常、s中の全てのentity xに対してW(x)が
choiceの作成:arcを作成する際に使った
<
に対してs中に
以外のトランザクション
に
が存在する場合、choice(
)を作成しPolygraph PのCに追加する
- ※
は
ではなく、sの要素であることに注意。(
はchoiceの中間ノードとして選択できない)
- ※
スケジュールsから作成したPolygraphをP(s)と表記する
P(s)とcompatibleに必要なもう一つの制約
P(s)とcompatibleなdigraph D=(V,B)はA0を支点とし、A∞を終点とするようなグラフではないといけない*2。つまり、以下に再掲するcompatileの条件にA0,A∞に関する制限が追加される。
全てのchoice (u,v,w )⊂C ,(u,v)∈B または (v,w)∈B
- P(s)のCに
を含んでいるchoice(
)があるとき、Bは(
)を含んではならない
- P(s)のCに
を含んでいるchoice(
)があるとき、Bは(
)を含んではならない
- この制約がないと、前者は
に先行するトランザクションが、後者は
に後続するトランザクションが存在してしまっているようなおかしなscheduleが出来上がってしまう。
ScheduleからPolygraphを作成する具体例
- 以下のスケジュールからPolygraphを作成する
s=r1(x)w2(y)w1(y)r3(x)w2(x) A1: R(x) W(y) A2: W(y) W(x) A3: R(y)
- Vertex Vはs中のA1,A2,A3に
を加えた
V={A0,A1,A2,A3,A∞}
- Arc Aは
中の四つのreadと同一entityに対する直近のwriteから構成される
A={ (A0, A1), (A1, A3), (A1, A∞), (A2, A∞)}

- choiceは各Arcを作っているstepと同一entityに対してs中の他のトランザクションがwriteを行なっているかを検査することで求めることができる
C={(A1, A2, A0), (A3, A2, A1), (A∞, A2, A1)}- (A0,A1):xにより作られたArc→A2がW(x)を含んでいる→choice(A1,A2,A0)
- (A1,A3):yにより作られたArc→A2がW(y)を含んでいる→choice(A3,A2,A1)
- (A1,A∞):yにより作られたArc→A2がW(y)を含んでいる→choice(A∞,A2,A1)
- (A2,A∞):xにより作られたArc→他のA∈sがW(x)を含んでいないためchoiceの追加はなし。
- A0がW(x)しているのでは?と思われたかもしれませんが、定義を再確認し、choiceの中間ノードにA0,A∞は入らないことに注意してください
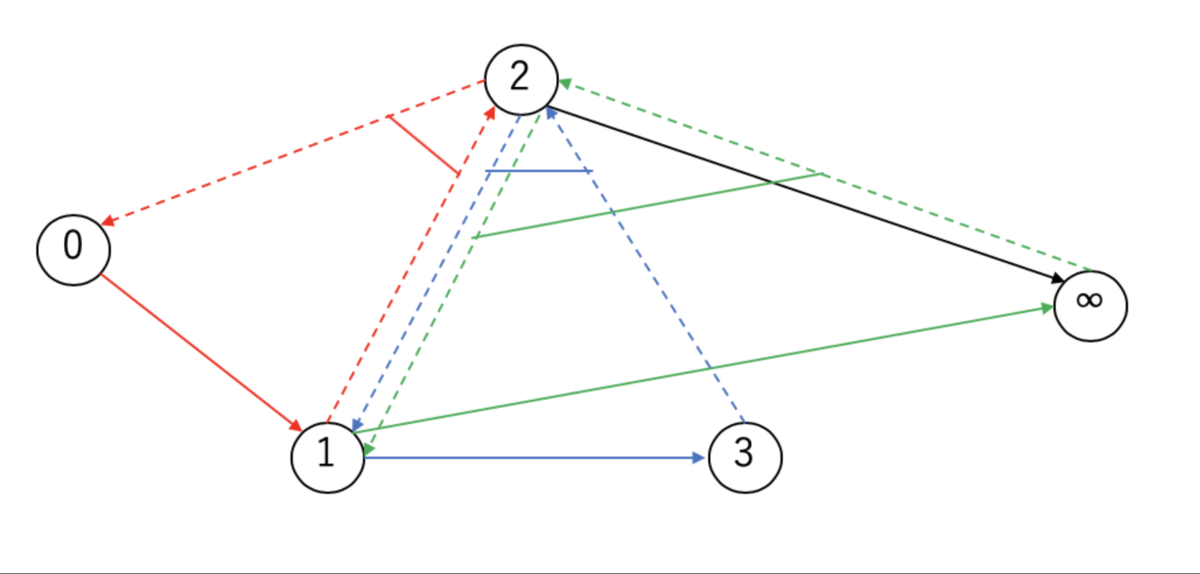
ビジュアライズ
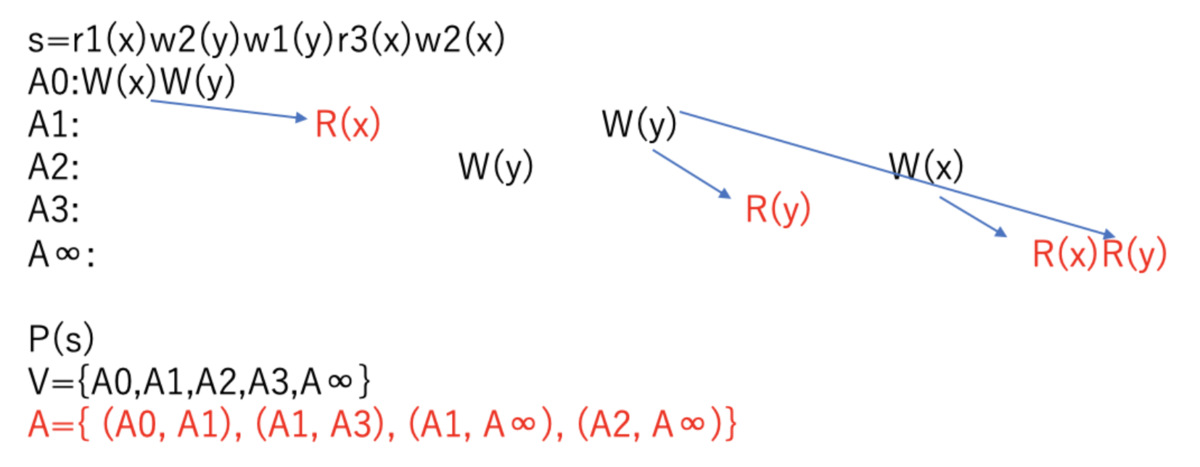
必要な要素が出揃ったのでP(s)をビジュアライズする破線がchoiceのedge,実践がarcのedgeです。
s=r1(x)w2(y)w1(y)r3(x)w2(x)
P(s)
V={A0,A1,A2,A3,A∞}
A={ (A0, A1), (A1, A3), (A1, A∞), (A2, A∞)}
C={(A1, A2, A0), (A3, A2, A1), (A∞, A2, A1)}

このP(s)はChoice (A1, A2, A0), (A∞, A2, A1)を含んでいる。A0,A∞とchoiceに関するルールにより、P(s)とCompatibleなdigraph(V,B)は必ずBに(A1,A2)と(A2,A1)を含んでいる。
- A0,A∞とchoiceに関するルール再掲
- P(s)のCに
を含んでいるchoice(
)があるとき、Bは(
)を含んではならない
- P(s)のCに
を含んでいるchoice(
)があるとき、Bは(
)を含んではならない
- P(s)のCに
これにcompatibleなdigraphは(A1,A2)間で発生するcycleを持つためacyclicではない→P(s)はacyclicではない。
計算クラス
VSRの検査はNP完全です
詳しくはデヴすぴスラさんのブログを読んでください。概略だけ箇条書きしておきます
- VSRのvalidationがNP完全
他
かなり難しい.実際は[エルブランセマンティクス(Herbrand Semantics)]と[Reads-From]で[VSR]を,[Multiversion Serialization Graph(MVSG)]で[MVSR]を定式化できるので,覚えなくてもいい.
だそうです。うーんすごく時間を無駄にした気分だ。

Theory of Database Concurrency Control
- 作者:Christos Papadimitriou
- 出版社/メーカー: Computer Science Pr
- 発売日: 1986/07/01
- メディア: ハードカバー
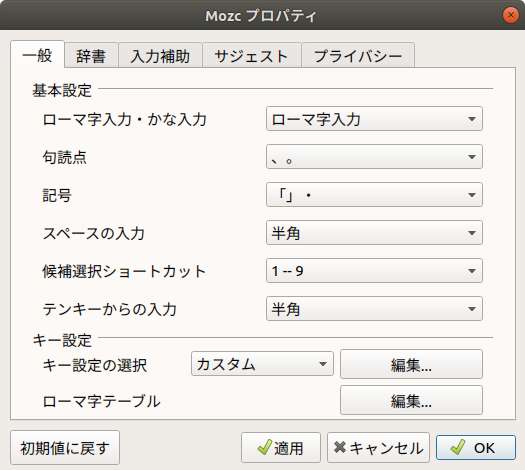
markdownがもっと捗るキーボード設定:全角入力時も記号はなるべく半角になるようにする
英語でMarkdownを書くときは割とスイスイ書けると思いますが、日本語で書く時はMarkdown構文用の記号(#や-)入力のたびにIMEを切り替える(全角/半角)必要があります。箇条書きに新しい項目を追加するたびにこの切替を押すのは面倒です。
そこで対策を考えてみました。
- 全角スペースの代わりに常に半角スペースを入力するようにする
- 全角ハイフンの代わりに常に半角ハイフン
-を入力するようにする
この二点です。

※ubuntuで半角ハイフンを常に入力する設定にする方法は模索中です。知ってたら教えてください。
この設定により全角スペースと全角ハイフンが打てなくなってしまいますが、特に必要になるシーンがないので困っていません。
これがなかなか快適でMarkdown書くのが更にはかどりました.オススメです。